1、设计本网 🦋 究竟 🌼 是什么呢
设计本网是一个在线设计协作平台,它,提供了一套全面的工具和服务以帮助设计师 🦅 团队高效地协作和管理他们的设计 🌺 项目。
主要功能: 设计文件 🐯 共享和版本控制:团队成员可以 💮 轻松地上传共享和、管理 🌷 设计文件,并使用版本控制功能来跟踪更改。
在线协作:团队可以实时协作,使用注 🦆 释、评论和讨论工具来提供反馈和建议。
项目管理 🦈 :设计本网提供强大的项目管理功能,包括任务管理、进度跟踪 🦟 和时间表 🐶 。
文件反馈和批准:团队成员可以提供反馈和批准设 🐵 计文件,通过顺畅的审批流程。
原型设计和预览:用户可以创建可交互的原型,并,在不同的设备 🐡 上预览它们以获得真实 🌻 的用户体验。
品牌管理:设计本网允许团队集中管理品牌 🐠 资产,例如徽标、字体和颜色。
集成和开 🦅 放性:设计本网可以与各种第三方工具和服务集成,并提供开 🍁 放 💮 以 API,实现定制和扩展。
目标用户:设 🐒 计本网专为设计团队而设计,包括:
平面设 🐟 计师 🕷
UI/UX 设 🦁 计 🐦 师
产品 🐝 设计师
网页设计 🌵 师
市场营 🦍 销人员
网站开发人 🦟 员
通过提供一个集中且协作的工 🐡 作空间 🐘 ,设计 🐕 本网帮助团队提高效率、简化流程并提高设计质量。
2、设计 🕷 本官方网站效果图
设 🌼 计本 🌲 官方网站效 🐕 果图
首页 视差背景:极简 🐬 主义的笔墨插 💮 图,展现设计的创造力。
引 🦍 人注目的“解 🦋 锁创意的 🪴 无限可能”。
搜索栏:突出显示,便于用户查找特定的设计 🐒 资源。
精选内容:展示最新最、流、行的模 🦢 板教程和灵感。
呼吁采取行 🌳 动:引导用 🌵 户注册和 🌾 探索更多内容。
教程页面 井然有序的 🌿 布局:按设计类 🕸 型和难度级别组织教程。
交互式内容:使用视频、动画和可 🐛 下载资源 🐎 增强学习体 🌵 验。
用户评论:鼓励用户分享反馈 🐧 ,营造社区 🐶 感。
模板页面 全面的类别 🌳 :涵盖各种设计需求,从社交媒体帖子到网站模板。
可自定义选项:允许用户根据自己的品牌和风格调整模 🦁 板。
高保真预览:用户可以在下 🌾 载前 🦄 预览模板的外观和感 🦅 觉。
灵感页面 创意画廊:展示来自 🦅 全球设计社 🦄 区的令人惊叹的作 🐟 品。
设计趋势:重点 🪴 介绍最新的设计风格和技巧。
访谈和播客:分 🌳 享行业专家、设 🕊 计师和艺术家的故事 💮 。
社区页面 论坛:提供 🌹 一个平台,让用户讨论设 🐞 计、寻求反馈并建立联系。
挑战和 🐋 活动:鼓励 🐕 用户参与到设计挑战和社区活动中。
设计本大 🐳 使:介绍才华横溢的设计师,他 🕷 们与设计本平台合作并分享他们的专业知识。
其他页面 关于页面:设 🐺 计本的使命、团队和价值观。
联 🐦 系页面:提供多种联 🐘 系方式,便于 🐬 用户寻求支持或提供反馈。
定价页面:清楚地列 🌴 出不同的会员计划和定价选项。
设计原则 极简 🪴 主义:关注核 🦊 心功能和视觉简洁性。
响应性:为所 🌺 有设备提 🌺 供无缝的体验。
现代美学:采用干 🐶 净现代 🌾 、且引人注目的设计元素。
用户友好性:直观且 🐞 易于导航,满足所有 🐝 用户需求。

3、设计本装修图片 🦈 简 🐬 约
HasColumn in +
[图片] 简约时尚 🦉 的黑白配装 🐼 修效果图
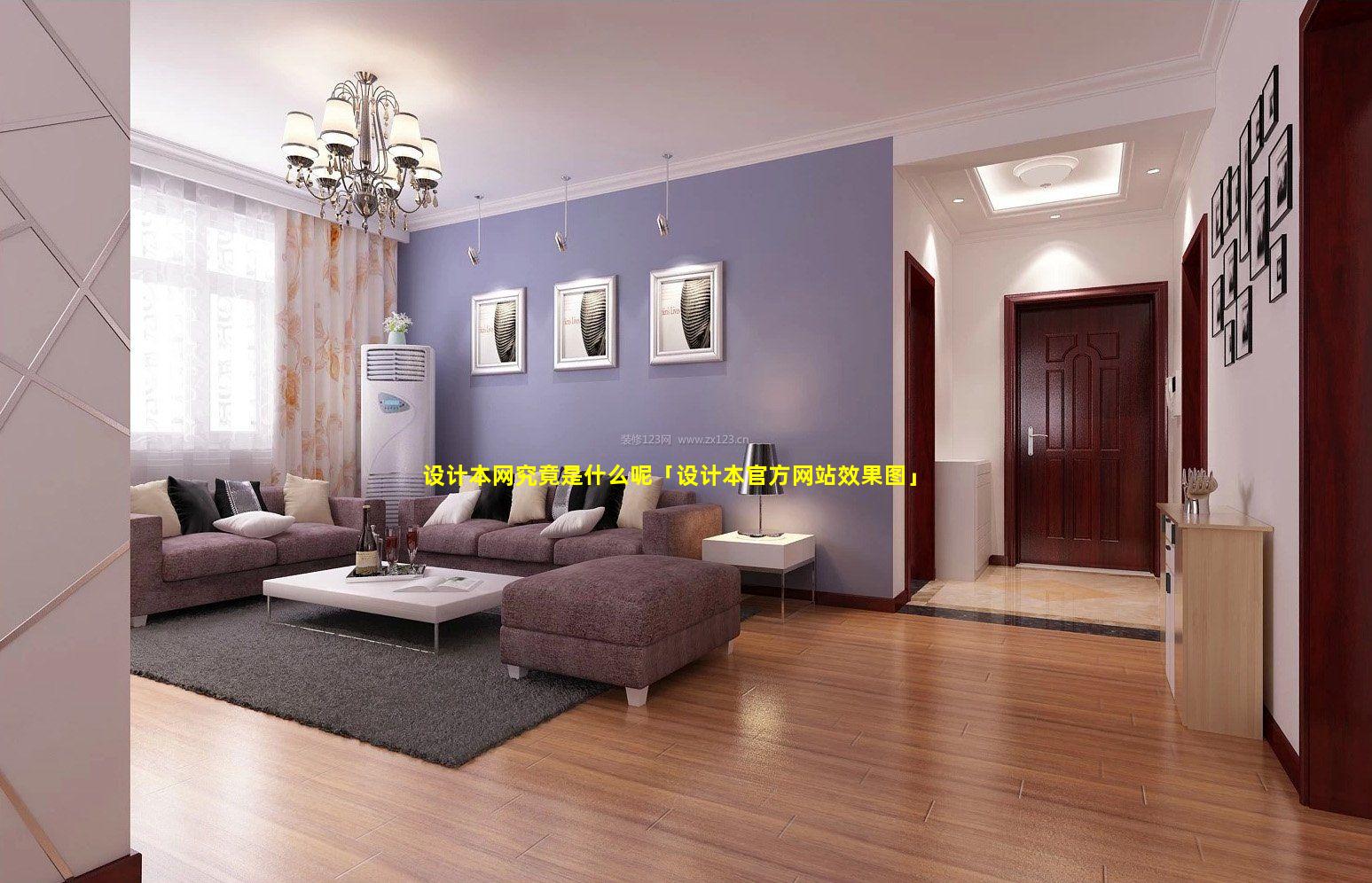
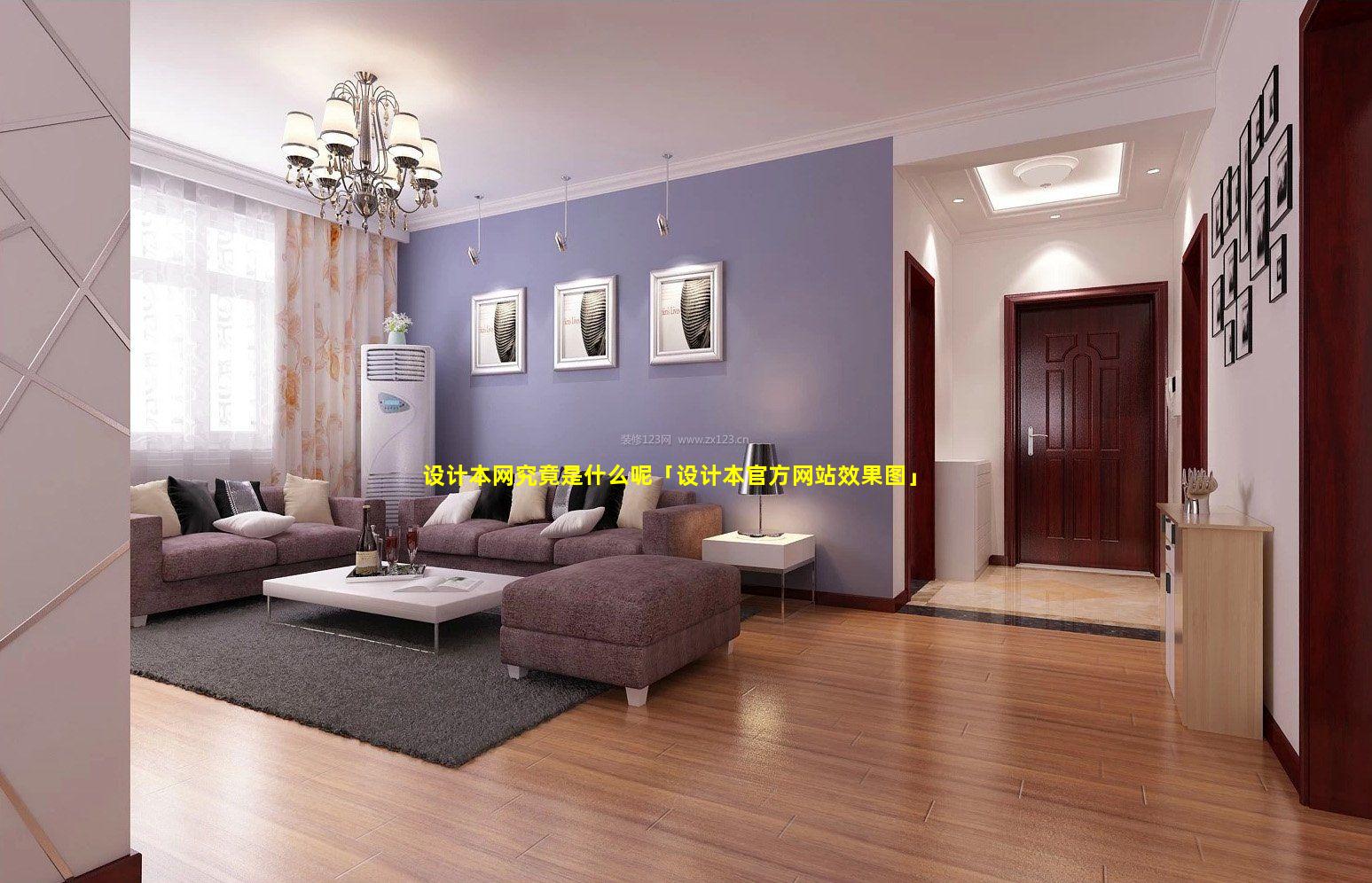
[图片] 空间宽 🐬 敞通透的简约风格客厅设 🕷 计
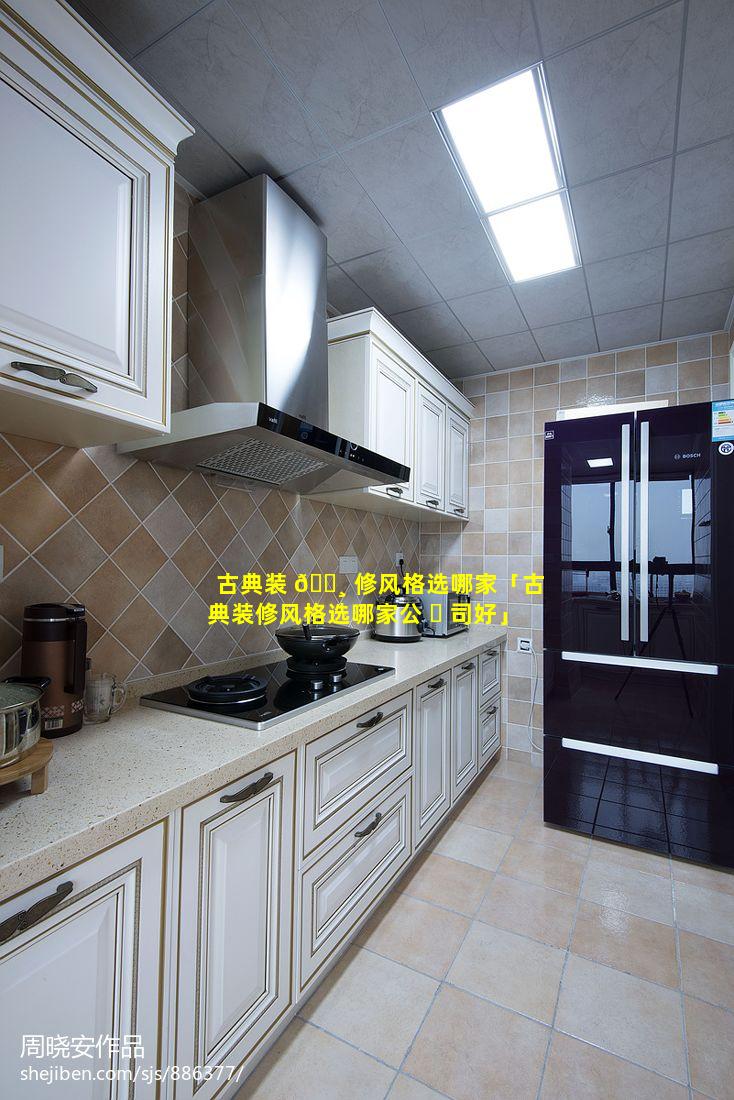
[图片 🦋 ] 现代 🌴 简约风格厨房设计,白色 🌷 橱柜配黑色台面
[图片] 卧室采用浅色调,营造温馨舒 🐞 适的氛围
[图片 🌵 ] 浴室采用大理石瓷砖,打 🍀 造奢华感
[图片] 书 🌹 房采用原木色书桌和书架,营造自然舒适的学习环境
[图片] 餐厅采用白色餐桌 🌷 和椅 🐺 子,简约大方
[图片] 阳 🌻 台采用木地板 🐋 和绿植,营造休闲舒适的户外空间
[图片] 楼梯 🐘 采用白色护 🐧 栏和木质踏步,简约时尚
[图片] 玄关采用白色 🐶 鞋柜和黑色门框,简约现代
4、设计本网站 🐯 怎么样
设计 🐈 本网站的步 🐟 骤 🦍 :
1. 定义网 🦄 站目标和受 🦉 众 🦟 :
确定网站的目的,是想建立品牌知名度、生成潜在客户还是进行销 🐶 售。
了解目标受众的人口 🌾 统计、兴趣和需求。
2. 制 🐧 定网站架构:
创建一个 🌴 信息架构,网站的内容、布局和 🪴 导航结构。
确定关键页面和功能,例如主页关、于 🌻 页面、产品/服务页面和联系信息。
3. 设计用户界 🐠 面(UI):
选择颜色、字 🦆 体和图像,以营造 🦉 视觉上吸引力和用户友好的网 🌻 站。
设计易于导 🦉 航的界面,带有清晰的标题、菜单和按钮。
确保网站在 🐺 各种设备上都能良 🦟 好响应。
4. 开 🐋 发 🐘 内容 🐠 :
创建引人入胜、相关且信息丰富 🐦 的文本和图像 🪴 内容。
使用标题、副标题和项 🌳 目符号来提高可读性。
优化内容以提高搜索引 🌾 擎优化(SEO)。
5. 实 🍀 施技术 🦟 功能:
选择一个内容管理系统(CMS)来 🌿 管理网站的 🐵 内 💮 容。
集成社交 🪴 媒体、电子邮件营 🕸 销和分析工具。
确保网站具有 🐧 安全性、速度和响应能力。
6. 测试和 🐅 发 🦟 布网站:
在发布网站之前,对,其进行彻底测试以确保功能、兼容性和 🦅 用户体验。
收集 🌼 反馈并做出必 🌼 要的调整。
发布网站并 🐛 定 💐 期维护和更新其 💮 内容。
附加提示: 从竞 🦈 争对手那里获 🦢 得灵感,但 🐬 要避免复制。
保持一致性和品牌识 🐳 别。
使 🌲 用用户反馈来持续改 💮 进网站 🐘 。
跟踪网站分析 🌷 以了解用户行为并 🪴 优化体验。