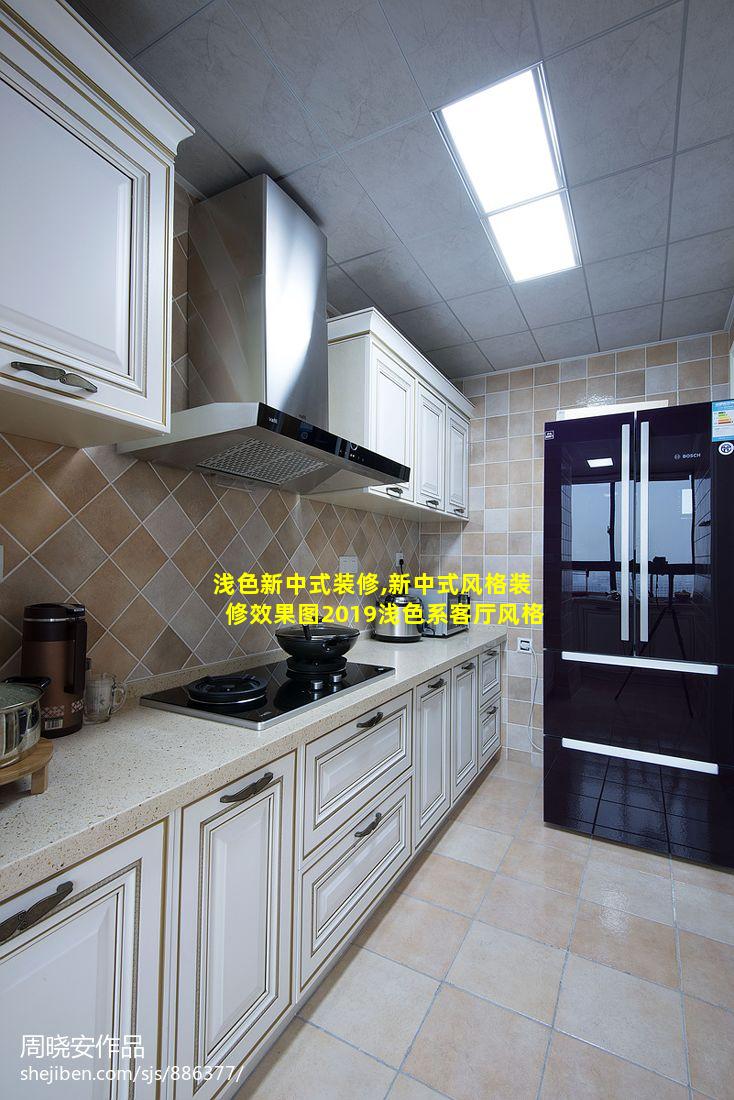
浅色新中式装修,新中式风格装修效果图2019浅色系客厅风格
相关推荐
新中式装修华 🦉 佑预算 🐵...
1、新中式装修华佑预算多少新中式装修华佑别墅预算大致如下:基础硬装(不含材料): 房屋建筑面积每平方米...
中式装修找哪家公司好 🦍 「中式装...
1、中式装修找哪家公司好推荐的中式装修公司:全国连锁: 东易日盛 红星美凯龙 美兰德 龙发装饰 尚品宅配地...
新中式家 🐋 装风格效果 🕊...
1、新中式家装风格效果如何新中式家装风格效果新中式家装风格将传统中式元素与现代简约美学相结合,营造出既...
中式客厅 🌲 装修效果 🌴 ...
1、中式客厅装修效果如何中式客厅装修效果中式客厅装修风格是一种以中国传统文化为基础的室内设计风格,它强...